Awesome Games to Improve your Web Design Skills
Published on Apr 01 2022
Last updated on Sep 12 2022
Whenever you find yourself bored of reading and studying, take a break with these fun games that will sharpen you web design skills!
1. Can't Unsee
Can't Unsee is a game where you pick the better design out of the two designs shown to you. You will get coins for every right answer although I haven't figured out what to do with the coins 😆. Challenges will get a lot harder after a few levels so try to get as much coins as you can!
 By picking the right design, this game sharpen your visual designing skills
By picking the right design, this game sharpen your visual designing skills2. The Bézier Game
The Bézier Game helps you master your control over your mouse and tremendously improve your photoshop pen skills as well. The game was created by Mark MacKay, who has also created other games to help people master Adobe tools and skills.

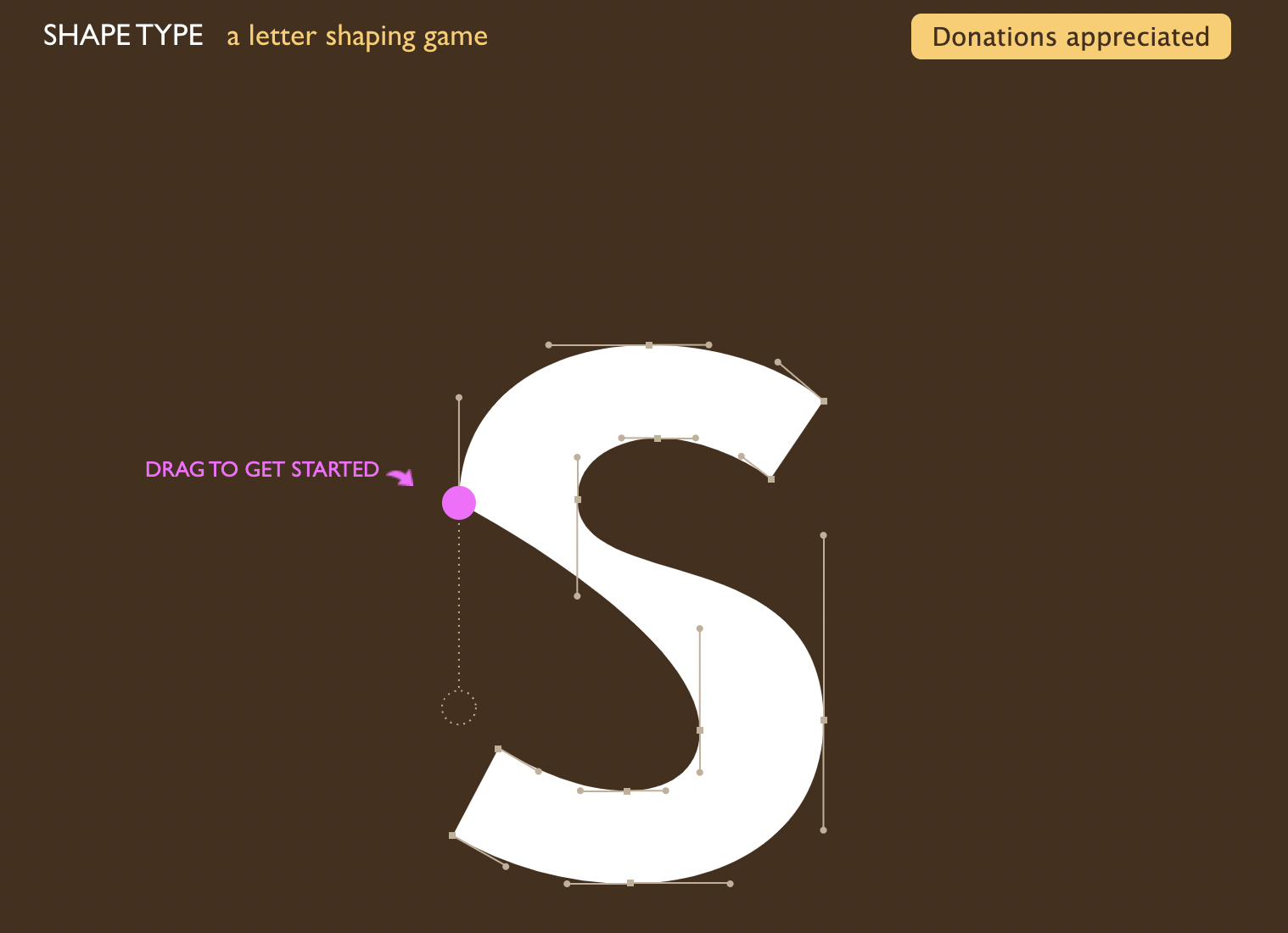
3. Shape Type
Shape Type is a letter shaping game. This game is so far the hardest game on this list for me. It is an interactive typographic shaping game with 10 levels that asks you to shape and fix the unfinished letters from specific typefaces.

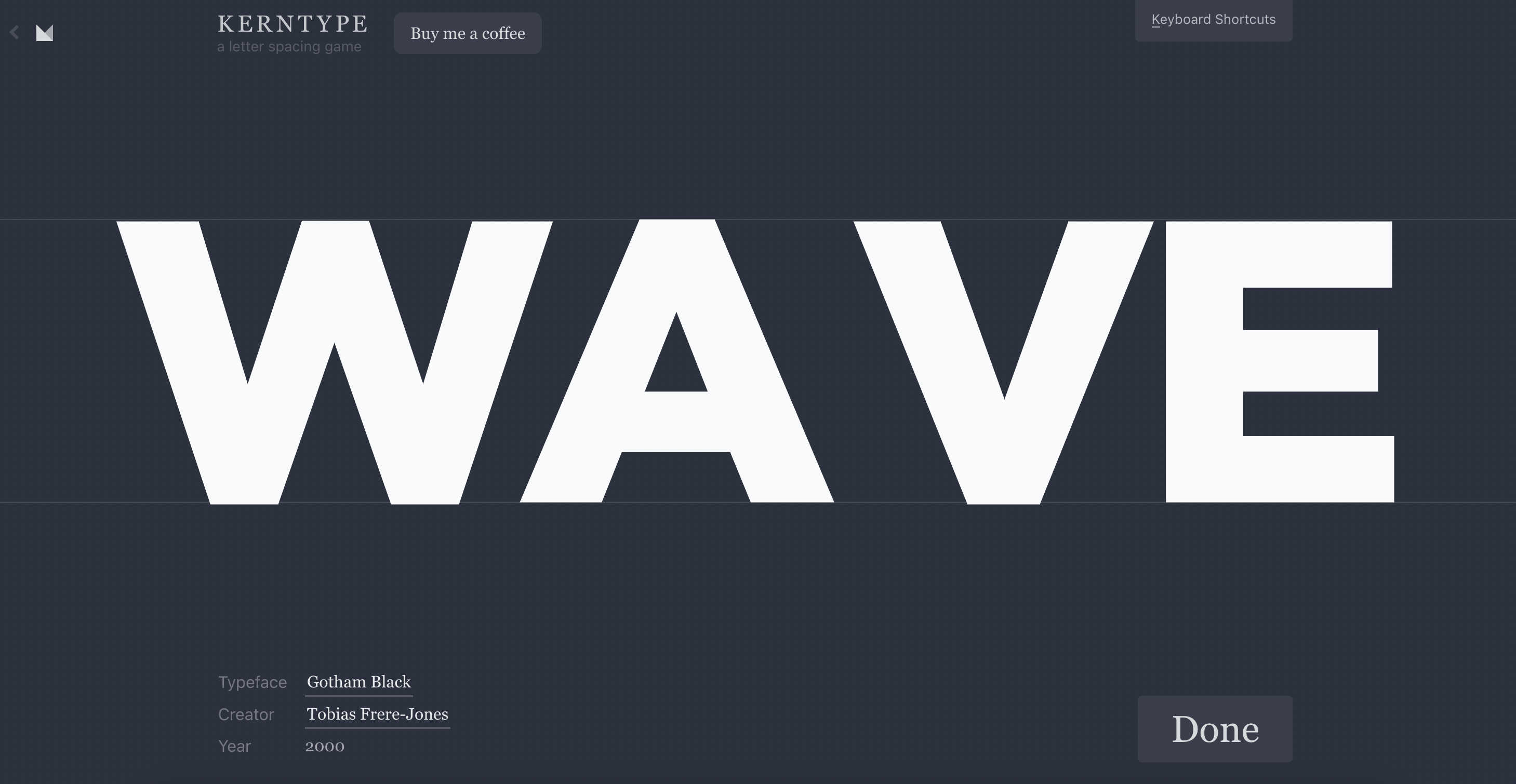
4. Kern Type
From the same creator as Shape Type, Kern Type you will have the opportunity to move character(s) so that the spacing between each character is perfectly balanced. You will receive a score based on how well your performance is. Believe it or not, I have scored a perfect 100 on every single challenge 🤩.

5. typewar
Typewar is a game where you practice your knowledge of typefaces. You will be shown an uppercase letter and two possible typefaces to choose from. Once you choose the name of the font you think that the character belongs to, the game informs you if you’re right or wrong. You will unlock more fonts as you proceed and gain points along the way.

6. Pixel Game
You think you know your pixels? Test that belief with Pixact.ly. This is a game where you will have to draw out a box that matches the given resolution. You will receive a total score accumulated at the end, along with a breakdown score of each round.

7. It's Centred That
10 simple levels where you determine if the dot is in the center of the provided shape, do you think you could beat the game? Don't underestimate the difficulty of It's Centred That 😉.

8. Kolor
In Kolor, you have to guess the color as fast as you can. The faster you answer, the higher the score you will get. Don't rush too much or you risk picking the wrong color!

9. Color Game
This is my favorite game on this list. Color Game is simply a color-matching game where you are provided with a color, and your job is to find the matching color on the color wheel. It will get harder as you go and the closer to get to a match, the higher your score will be.

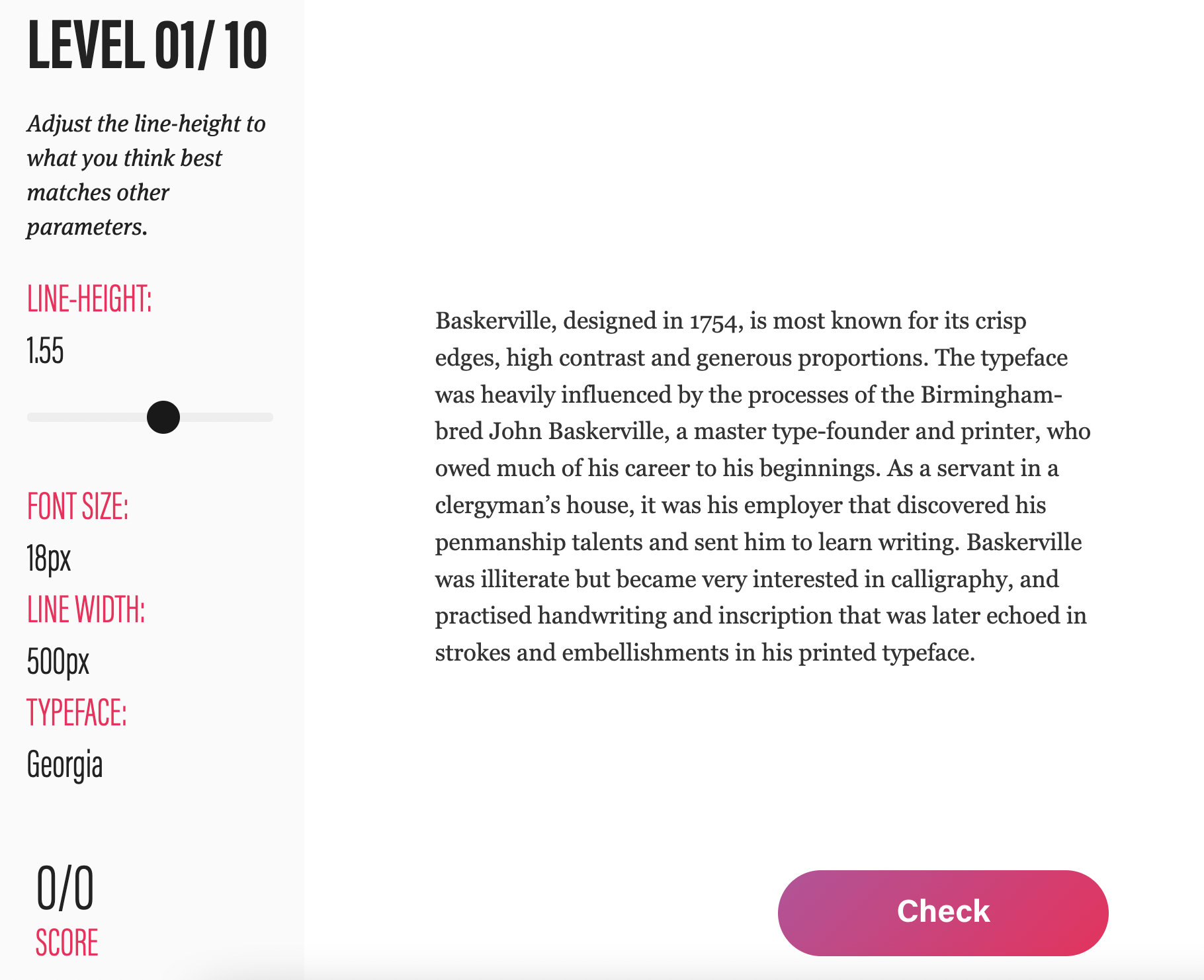
10. Triangle
Lastly, Triangle is the perfect game for you to master your website's readability. Based on "The Equilateral Triangle of a Perfect Paragraph" theory, you will modify either the font-size, line height, or line width to best match the other parameters. You will receive a score based on how well your modification matches with the other parameters. As you practice this game, you will develop the understanding of the Equilateral Triangle Theory.

Last words...
That's all for this article, I hope you have fun playing these games. If you find other games that help develop programming skills or web developing skills, share with me so I can add to this blog (I will credit you as well 💕).

Written by Alissa Nguyen
FollowAlissa Nguyen is a software engineer with main focus is on building better software with latest technologies and frameworks such as Remix, React, and TailwindCSS. She is currently working on some side projects, exploring her hobbies, and living with her two kitties.
Learn more about me
If you found this article helpful.
You will love these ones as well.